Hallo Fremder. Hier.
und
und
Nils Clasen

User Experience
User Interface
Problemlöser
Spiele Fanatiker

Pixel-Fan
Eine langanhaltende Liebe, die so schnell nicht vergehen wird - egal ob verspielt, pixel-perfect oder in Bewegung.
Wie ich Arbeite
Daten Analyse
Ich sammle Daten von bestehenden Systemen oder erschaffe neue Tracking Points.Ich erstelle Personas und Zielgruppenanalysen. Mit Usertests verifiziere ich vorher aufgestellte Thesen und decke Schwächen auf.
Sketches/Mockups
Ich starte ein Projekt mit Skizzen auf Papier oder Mockups/Wireframes in allen gängigen Programmen. So schaffe ich zeitnah eine gute Diskussionsgrundlage, und damit den ersten Schritt zu einem Prototype, um das Design zu verifizieren.Interface
Ich erstelle detaillierte User Interfaces auf Basis der Mockups oder arbeite eng mit anderen UI-Designern zusammen, um Interface und Interaction Design unter einen Hut zu bringen.Prototyping
Ich erstelle Prototypes in Invision oder Proto.io auf Basis von Mockups oder UI Designs, um erste Usertests noch vor dem Beginn der eigentlichen Entwicklung durchführen zu können.
Ein Beispiel
UX für Travian Kingdoms
Der Browserspiele-Pionier Travian Games stand 2014/2015 vor der Herausforderung,
den von Fans lang ersehnten Nachfolger zum Strategie-Browser-Hit Travian zu releasen.
Hohe Erwartungen der alten Fans, Zugänglichkeit für neue Spieler sowie die Anpassung
an den sich rasant wandelnden Games-Markt machten dieses Unterfangen zu einem großen UX-Abenteuer.
Meine Rolle
2014 - 2015 verstärkte ich Travian Games als UX-Schnittstelle zwischen (UX)Data Analyst Team, Stakeholdern, Game Design und User Interface Team. In dieser Funktion nahm ich Einfluss auf Usability, User-Führung und Feedback, den Onboarding Process und das Gamedesign.Daten Analyse
In Zusammenarbeit mit der UX Abteilung sammelte ich Daten zu Travianspielern und Feedback zu frühen Prototypes, Alpha- und Beta-Version.Konzept & Mock-Ups
Ich erstellte Mockups als Vorlage für User Interface Designer für diverse neue Game Features (Königssystem, Oasen, Chat und IGM System, Tutorial...). Ich erstellte das Konzept für die neue Gamelobby und die Landingpage.Interface Design
Ich designte das Interface für die Travian Kingdoms Game Lobby sowie die Landingpage.Interaction Design
Ich kreierte Animationskonzepte und User-Feedback-Loops.Kommunikation & Vision
Als Schnittstelle kommunizierte ich mit den Stakeholdern und einzelnen Abteilungen, um die Vision im Team zu teilen.User-Storys
Nach Abschluss der Konzeptphase schrieb ich User-Storys für den internen Travian Workflow.Die Herausforderung
Travian Games gilt als einer der Pioniere auf dem internationalen Browsergames-Markt. Das 2005 erschienene Game mauserte sich durch sein tief gehendes Gameplay und seine groß angelegten strategischen Multiplayer-Schlachten schnell von einem Nischenspiel zu einem internationalen Erfolg mit Lokalisierung in 52 Sprachen.Der signifikante Wachstum der Spielebranche ab 2010 mischte die Branche und das Genre kräftig auf. Viele starke Marken (wie z.B. Clash of Clans) drängten auf den Markt.
Das sich ab 2013 in der Entwicklung befindende Travian Kingdoms versucht, den alten Fans treu zu bleiben und gleichzeitig ein zeitgemäßes Browsergame zu sein, mit geringen Einstiegshürden für neue Spieler.
Die Vision & Herangehensweise
Ich trat dem Team in einem fortgeschrittenen Stadium der Entwicklung bei, und eine sinnvolle Herangehensweise war hier ein stetiger Kreislauf aus Feedback und Verbesserung. Das Sammeln von Feedback und Daten durch Tracking-Points, Surveys und User-Tests spielte daher ein große Rolle, um Verbesserungen zu validieren.Der interne Agile Workflow ermöglichte es dem Team, auch zeitkritische (notwendige) Änderungen kurzfristig zu integrieren - immer mit Blick auf die beiden Hauptzielgruppen, „alte Hasen" und neue Spieler.
Konkreter
* Einblicke in ein paar ausgewählte ProzesseOnboarding
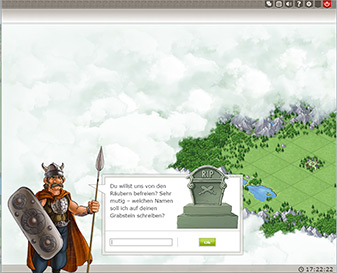
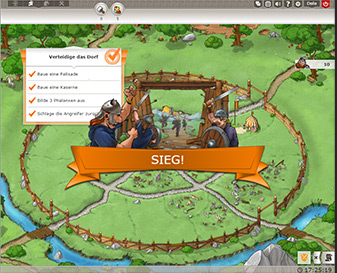
Das zu meinem Eintritt in das Projekt vorhandene aber mit der heißen Nadel gestrickte Tutorial entsprach nicht den gängigen Standards und ließ mehr Fragen offen als es beantwortete. Wir entwickelten daraufhin mehrere Onboarding Systeme, um sowohl den Spieleinstieg für neue Spieler stark zu verbessern als auch die neuen Features für Bestandsspieler zu erklären.Das Tutorial
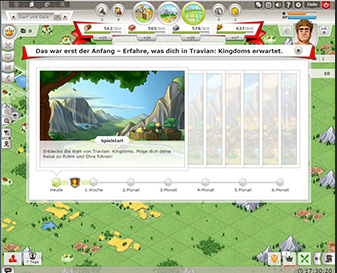
Nach Explorationen in einige andere Richtungen entschieden sich Stakeholder für die klassische Variante des Tutorials. Ich integrierte eine visuell übersichtlichere Kommunikation, ein stärkeres Feedback für bestandene Aufgaben und überarbeitete zusammen mit dem Game-Designer die Reihenfolge der Aktionen, um den Einstieg so sanft und logisch wie möglich zu gestalten. Ein Problem, das mit klassischen Tutorials einhergeht, ist die große Absprungrate in den ersten paar Minuten. Spieler fühlen sich bevormundet, genervt oder haben einfach nur keine Lust ein Tutorial zu spielen. Da das Tutorial in der Regel der erste Berührungspunkt mit einem Spiel ist, muss es (sofern es nicht außergewöhnlich unterhaltsam ist) so kurz wie möglich gehalten werden, was in diesem Fall nach sich zieht, dass der Spieler zwangsläufig mit vielen offenen Fragen in die große Multiplayer-Welt startet. Um dieses Problem zu lösen, entwickelten wir ein weiteres Lehrmodul: Event-based-Tutorials.


Event-based-Tutorials
Travian Kingdoms besteht aus vielen komplexen Systemen und Game-Mechaniken, deren Funktion sich dem Spieler erst nach und nach erschließt. Die Event-based-Tutorials holen den Spieler genau dort ab, wo er tieferes Wissen zu einem bestimmtem Spielinhalt benötigt. Wir bauten zahlreiche Trigger ein, die bei bestimmten Aktionen oder Errungenschaften des Spielers einen Verweis auf die Wissensdatenbank auslösen.Travian Lobby
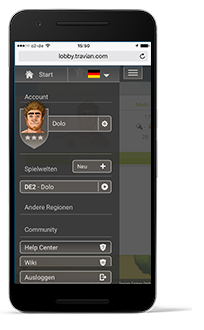
 Geboren aus dem Bedürfnis, Spieler Spielrunden-übergreifend zu binden (eine Runde dauert ca. 6 Monate), entstand die Idee einer Lobby.
Wir erweiterten das Grobkonzept um Funktionen wie Ranglisten, Freunde-Verwaltung und ingame-Währungsverwaltung.
Ich war verantwortlich für Konzept und UI-Design.
Geboren aus dem Bedürfnis, Spieler Spielrunden-übergreifend zu binden (eine Runde dauert ca. 6 Monate), entstand die Idee einer Lobby.
Wir erweiterten das Grobkonzept um Funktionen wie Ranglisten, Freunde-Verwaltung und ingame-Währungsverwaltung.
Ich war verantwortlich für Konzept und UI-Design.
Chat System / IGM System
Kommunikation ist einem Strategie MMO inherent und damit Dreh- und Angelpunkt für erfolgreiche Spieler. Das Spiel nutzt zwei separate Systeme, um Spielern die Kommunikation untereinander zu ermöglichen. Ich verbesserte die Usability beider Systeme und verheiratete sie miteinander.Neue Game-Features
Ich entwickelte zusammen mit den Game Designern zahlreiche neue Game-Features und verbesserte deren Usability. Mein Hauptanliegen war hier die Verkürzung von Klickwegen und Entschlackung der einzelnen Features. Das macht das Spiel zugänglicher für neue Spieler und nimmt „Core-Spielern“ Arbeit ab. Ebenso ermöglicht es allen Spielern, sich auf ihre Strategie zu konzentrieren anstatt auf die Bedienung des Spiels. Denn beim Thema Usability geht es ganz nach dem Motto des UX-Gurus Steve Krug: „Don´t make me think.“
Weitere Kunden
Kontaktiere mich jederzeit über einen der folgenden Kanäle -
für Buchungsanfragen, Austausch über User Experience, oder um einfach mal Hallo zu sagen.
Mail kontakt@nilsclasen.de
kontakt@nilsclasen.de
für Buchungsanfragen, Austausch über User Experience, oder um einfach mal Hallo zu sagen.
Telefon  (+49) 176 211 51 959
(+49) 176 211 51 959
 (+49) 176 211 51 959
(+49) 176 211 51 959  kontakt@nilsclasen.de
kontakt@nilsclasen.de
Zum Anfang


